Step-by-step essentials you shouldn’t miss in order to make the most of your flight booking engine. In the second piece of our three-part article, we will discover the art of designing the important steps of passenger details, baggage and seat selection.
Have you missed our previous articles on booking flows? No worries, you can catch up here:
Are all booking flow identical in aviation?
How to master your online booking flow in aviation – part 1.
Last time, we started our journey into flight booking flows by discovering when, where (to and from), and who (at least how many people) will board that plane. However, there are still some additional necessary details to ask your passengers, such as who exactly they are, what kind of bags they have, or the method of preferred payment. And well, some not so necessary details too, regarding extras from the base fare. The revenue generated from selling ancillary products and services are particularly crucial for ultra-low-cost (ULCCs) and low-cost carriers (LCCs), based on their business model. And how you ask your users for information or to buy extra stuff during a booking flow is what, we believe, makes the difference.
With over a decade of digital design experience in the aviation industry, at Mito Digital we know booking flows inside and out, with all their peculiarities. And believe us, there are a lot. Selling a flight ticket looks simple, but in harsh reality, it’s an edge case nightmare. Having one of the largest ultra-low-cost airlines, Wizz Air as our major client, and having designed the booking engine of the new Icelandic airline, PLAY, we’ve gained a lot of hands-on experience over the years. And luckily, we also like to talk about it – so here is part two.
Passengers
Let’s take up just where we left off. We know how many passengers will travel from where, to where, and when. But who exactly are these people? As an industry trend, answering this is usually the third main step of the flow. Although, that might be a bit of a rush. Why ask personal details when you don’t even know if they will add any ancillary items, such as bags or a rental car? Again, maybe your user simply wants to calculate the costs of traveling to Costa Rica with two tireless teenagers, a mildly friendly cat and a certainly fragile violin. Yet again, meeting endless input fields early on will only make him/her exit the flow. Yes, backend limitations often stand in the way of good UX – still, we suggest this is the latest step that technology allows.
Ideally, saved companions could also be added to the passenger list. If you often travel with your wife, your 14-year-old teenager and her best friend’s cousin’s daughter, once saved, you should be able to select them as companions in, say, a drop-down list. Cool, right? A bit of advice, however: pay extra attention to make the saving process all transparent, together with making those passenger details editable.
Passenger selection with frequent companion feature
Speaking of text fields, error handling is of high importance. As a rule of thumb, buttons should never be disabled. Have it enabled, and use error messages both there and at the location of error, indicating it by highlighting. Also, where possible, use on the fly error checking: if, for instance, the “@” is missing from the e-mail address, notify your users without them having to click on the CTA button. In the case of phone number formats, imagine how less the chance of error would be if passengers could simply select their country in a drop-down list, thus automatically revealing their calling code in the right way.
Communicating with your user
Never underestimate the power of communication. Be it guidance, error handling, confirmation of a successful action, or convincing users to do something (without using dark UX patterns and other tricky tricks, obviously), constantly reaching out to them is essential during the whole booking flow.
A lot of input fields also mean a lot of data to type. And, surprise, most people are not really into typing. For your customers, you ought to make this as easy as possible by using predictive solutions such as prefills, or identifying them by scanning passports and other IDs.This is the step where special assistance can be required by passengers with disabilities such as hearing loss, visual impairment, or those in need of wheelchair assistance or oxygen mask support. Or well, some emotional support animal. (Nope, no peacocks are allowed.) As this “Passengers” step preferably occurs later in the flow, it is fine to “frustrate” your users by asking about this sensitive information.

The person making the reservation through an account is not necessarily the one traveling. A possible solution is displaying a toggle button, asking if you are a passenger. If so, a big yes to pre-filled personal details again. If not, it would be cool if at the end you were able to share it all with the actual passenger(s), who might want to check in or make some changes later.
And sure, you can be more playful here as well, which we will talk about in detail in the future. But just to give you a taste, on the site of PLAY, passengers get their own cute randomized avatars (which can be made permanent), based on their gender. We believe that in today’s world, gender-neutral options are just as important to represent.
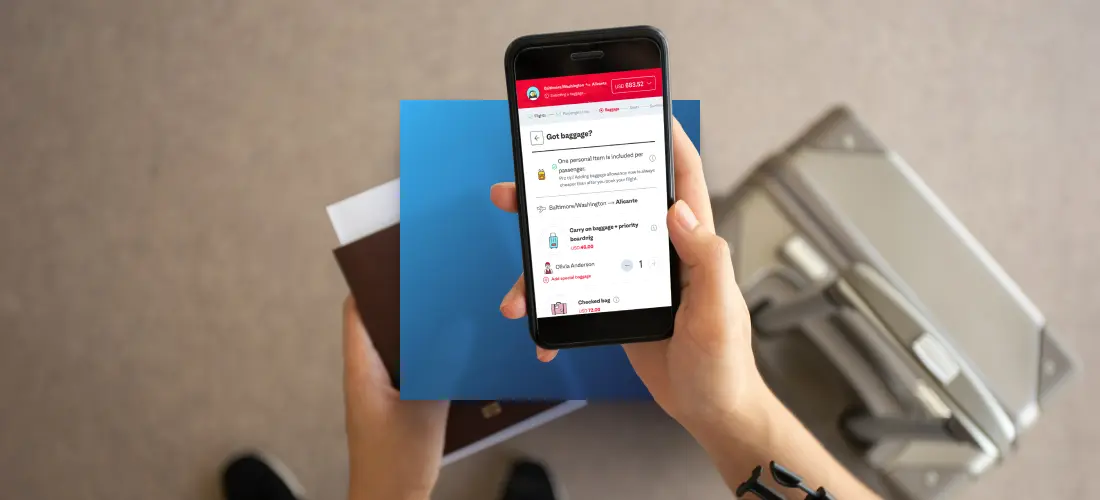
Baggage
Everyone has some kind of bags with them when boarding a plane: be it either a tiny handbag, a middle-sized backpack that is just small enough to be a carry-on luggage, or three XXXL suitcases with their life packed inside.

Buying the luggage is a step where you can actually distinguish yourself from the industry standard, and design it in a different way. (Frequent flyers have probably noticed that booking flows are quite similar to one another). But is it worth changing it? Let’s just suppose that bags are not tied to the passengers, as they usually are. Instead, you can take X bags in total for all the passengers. As far as we know, no one was brave enough to give this a try – and we admit, we haven’t done it either. However, it could be a great opportunity for A/B testing.
A/B testing
Testing different solutions is great, simply because that’s how you know what works best for your users. But one needs a massive customer base (and traffic) in order to obtain meaningful patterns and results. One of our major clients, WizzAir, sells thousands of tickets per a day. That is a pretty good start.
There are many types of baggage (and sizes and prices), no wonder passengers easily get confused. How many pieces, centimeters and kilograms are they allowed to bring aboard? Can they actually bring it aboard, or do they need to put away that fragile vase and family gold stash in their handbag to be sure it will be safe? For which services do they need to pay extra, and what are already included? (In the case of LCCs, one small handbag is usually free to take aboard, while to the regret of many, the so-called cabin bag is usually not free anymore.) Important questions, for which your customers should have instant answers. Precisely designed animations and colorful interfaces in themselves don’t help much, if these information are not properly and carefully communicated.
Best practice for baggage price representation
Another interesting question is how you show the price of checked-in bags. What if, for instance, unit price is shown per kilogram? This way, your users would definitely feel that buying a larger quantity is cheaper. Yep, just like when buying vegetables at the grocery store – only, instead of 20 kilos of apples (well, that is if you really love apples), you ask for 20 kilos of baggage. We did try this approach. Spoiler: it did not work.
Talking of checked-in luggage, there also are special ones – mostly sports equipment for ski-, golf- or bike-lovers. As a rule of thumb, you should never forget about sports lovers. And parents. You should never forget about parents and strollers either. At PLAY airlines, there is an option called “odd-sized bags”, covering basically any baggage that are larger than the large ones.
When it comes to ancillary products, it’s easy to turn to dark patterns. You obviously want to sell that extra / larger / heavier bag, but it’s important that you don’t do it at any cost. We believe that white patterns (well, sometimes a bit of light grayish ones) are the way to go – and by increasing user experience thanks to them, you are on a good way to increase revenue as well. Asking your users, for instance, if they are sure about not having selected a bag is not a dark pattern. But preselection is one that often occurs. However, even that can be good: sometimes it helps them and makes their life easier. For example, if someone travels with one type of baggage one way, (s)he will probably travel back with the same one. (Except if you happen to buy a new wardrobe. Or a cello, for that matter).
When designing the booking flow of the Icelandic startup airline, we conducted a usability test with some interesting takeaways. Long story short, PLAY was right in the end – and not because the client is always right (well, that too.)
Below, you can see two different kinds of layouts we designed: one that our client preferred, and one that we did.
Seats
Fancy designs? No, thanks. Been there, done that, and our most important learning by far is that the easier a seat map is, the better it works for everyone. It’s fair to say that any kind of grandioseness just made things more complicated for both the passengers and us.

When designing a seat map within the booking flow, it’s important that you foreplan, including aspects you might not think of first. How many types of planes are operated by the airline? And how many different ones are planned for the future? While many use a 3-3 seating layout, transatlantic flights mostly have a 3-5-3 one. Which obviously means more functions and possibilities to prepare for.
Seat price differentiation also varies among airlines. One either defines different sections (such as front, middle and back, with the possibility of normal or larger legrooms), offer window, middle and aisle seats, or use a dynamic pricing based on different criterias. Such as Wizz Air, whose prices vary on the actual selling volumes.
Seat saving feature for both passengers and companions
Of course, flight transfers make it all a bit more complex, or rather complicated. For each flight, you need to display a different seating chart, so each passenger can select a seat for each flight leg. Yep, that means that in the case of two people and a simple round trip, you’ll have eight seat maps. Users also need to be able to move across those, while understanding where in the process they are. The main question is, do you start by showing the seat map of the first leg for all passengers, or the map of all legs for the first passenger? In our experience, the most user-friendly and transparent solution is the former one. This also gives you the chance to iterate the preferences of the passenger(s) over the following flight leg(s). Again, a good kind of preselection.
It’s nice to have the feature of saving seats (alongside companions), so that preferred seats (such as those with extra legroom) will either be the only one listed on the map, or one of them will be randomly shown. Another idea that would be worth coming to existence.
Once again, don’t forget about parents. Seats usually can’t be selected for infants, as they are technically tied to one particular passenger. But in reality, they can travel with anyone – no first or emergency rows, though.
Seat selection, however, should never be forced. There are some definitely dark patterns here which you should try to avoid. In the case of LCCs aiming for ancillary revenue, sometimes it’s quite hard for users to manage to skip this step. But it shouldn’t take much more than clicking one button.
Of course, there are many edge cases, what ifs and infinite variations of possibilities to be prepared for. Or to not be prepared for. Because some of them, such as taking a cello onboard, are so edge case-y that they are simply not worth the needed development resources. Have you ever seen a cello aboard? Exactly. There are only around a few hundred cases such this a year. They are better off being handled manually.
Again, never forget to constantly communicate with the user, giving them either reassurance or direction during the process. Buying flight tickets can be stressful – help them. They will be grateful. You will be successful.
It’s been a long journey, and we are not quite there yet – soon, we will be back with the finishing touches of a booking flow as well as with some overall tips and tricks you should pay attention to.
Mito Digital is a business unit of Mito, a unique powerhouse of creative & digital experts with a passion for clever things. We have been working with our clients around the globe for more than ten years, in numerous industries from aviation through lottery and retail to telecommunications. Our goal is to design and deliver smart, human-centered and best-in-class digital solutions that meet and exceed the business goals of our clients as well as the demands of their clients.
The author(s)
Business Unit Director, Aviation
Richard – or rather Richie – is a true aviation professional. Being responsible for airline clients, he has been leading Mito Digital's respective business unit since 2015. Thanks to his over 15 years’ industry experience, he knows it all about leading teams and building top-notch interfaces that millions of customers use around the globe. Also, he is president of the Hungarian Ducati Owners Club.
Content Writer
Klara writes about digital for people who love digital stuff, mostly in digital form. Be it aviation or lottery, design or mobile development, she is on the lookout for good stories at Mito Digital, and has a genuine interest in how to make the digital world a better place for users. Sometimes, she writes analog too – shopping lists and haikus, mostly.